
Autore
Veronica D'Angelo
Designer
31 Ottobre 2023
Dalla ricerca di un metodo comune fino alla creazione di un framework per agevolare il lavoro del team e focalizzarci al meglio sul componente più importante: l’esperienza utente.
Insight

Designer

Designer

I design system sono diventati una componente cruciale nella progettazione delle interfacce utente. Nel nostro lavoro utilizziamo questo strumento per i suoi notevoli vantaggi:
L’adozione di un design system è quindi fondamentale per migliorare l’esperienza dell’utente e rappresenta un elemento essenziale per i nostri progetti.
In Thanks, nell’ultimo anno, abbiamo deciso di approfondire l’argomento design system per capire come migliorare il nostro approccio. A noi due, Alejandra e Veronica, è stato affidato il compito di portare avanti questa parte. Dal nostro lavoro di analisi sono emerse due principali elementi:
Per rispondere a queste necessità è nata l’idea di creare un framework in Figma, che fosse un punto di partenza per la realizzazione di ogni nuovo design system, garantendo la massima flessibilità grafica tra un progetto e un altro.
Nella definizione di un metodo comune abbiamo dovuto considerare 3 principali aspetti:
Per l’aspetto teorico abbiamo deciso di abbracciare il modello dell’Atomic Design, ideato da Brad Frost, in cui i componenti sono visti come elementi scalabili che possono diventare via via sempre più complessi.
Per la parte progettuale abbiamo definito i diversi criteri di gestione del lavoro in base ad ogni tipologia di progetto, dai più semplici ai più complessi.
Per quanto riguarda l’approccio tecnico, abbiamo creato il nostro design system framework con tutte le linee guide per la creazione di componenti e abbiamo stabilito un piano di formazione per allineare tutto il team, sia per avere lo stesso metodo di progettazione in Figma, che per utilizzare correttamente questo strumento.
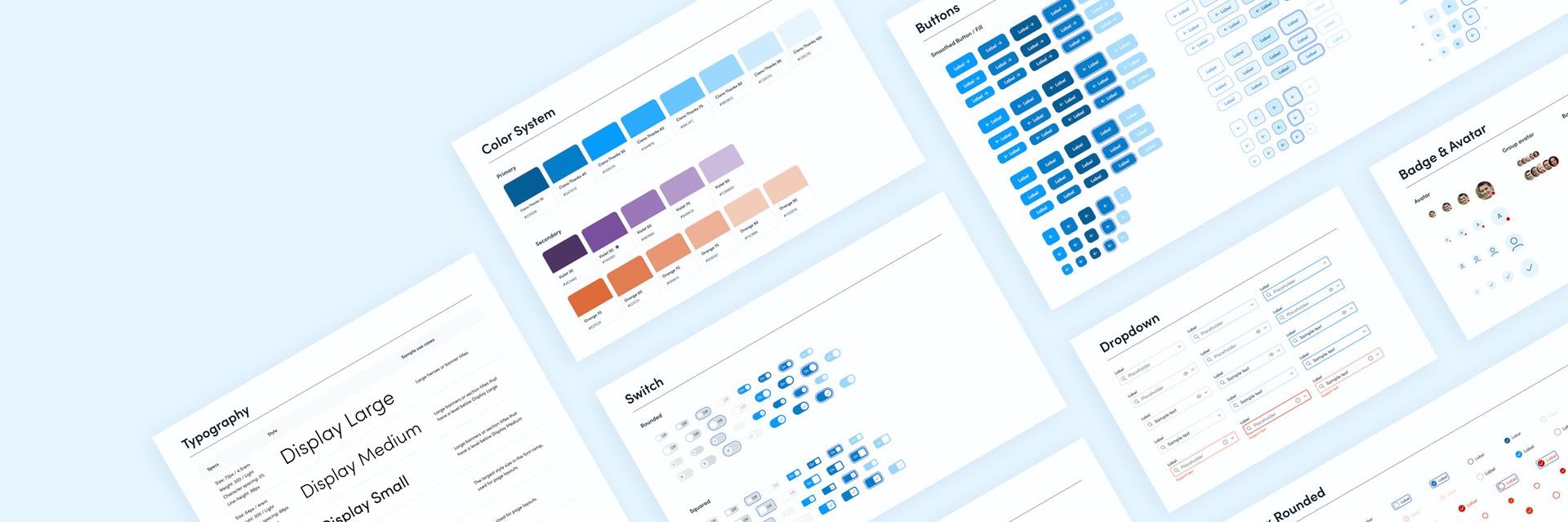
Per creare il THX Design System Framework siamo partite da zero, poiché nella nostra esperienza i vari UI Kit disponibili nella community non permettono di avere grande adattabilità, talvolta hanno una gestione complessa dei componenti e presentano stili troppo definiti che possono rappresentare un ostacolo alla progettazione.
Abbiamo quindi creato i componenti in modo che fossero:
Per ottenere questo risultato abbiamo sfruttato alcune delle potenzialità di Figma:
Ad ogni componente inoltre abbiamo affiancato 4 diverse linee guida:
Attraverso una serie di iterazioni abbiamo validato il framework con tutto il team, raccogliendo e integrando di volta in volta i feedback emersi. Alla fine di questo percorso siamo arrivate a rilasciare una prima versione che il team ha iniziato ad utilizzare.

Un altro aspetto importante è rappresentato dalla formazione e dalla ricerca di un modo per trasmettere le competenze necessarie a tutto il team.
Per quanto riguarda la definizione di un metodo condiviso nell’utilizzo di Figma, abbiamo individuato corsi online specifici che rispecchiano il nostro approccio alla progettazione.
Relativamente al nostro framework, abbiamo organizzato un corso interno per insegnare ai nostri colleghi come utilizzarlo correttamente e sfruttarlo al massimo delle potenzialità.
Il mondo digitale si evolve con una velocità sorprendente e per noi è fondamentale essere sempre attente alle nuove tecnologie per non farci trovare impreparate e per rimanere al passo con i tempi.
È proprio grazie alla nostra esperienza e curiosità nella progettazione di design system complessi e al nostro aggiornamento continuo sulle novità di Figma che siamo diventate il punto di riferimento per tutto il team quando si parla di questi temi.
Il compito di creare un design system framework è stato sfidante, perché abbiamo avuto la responsabilità di trovare un modo di ottimizzare al meglio il lavoro di tutto il team. Questa esperienza ha rappresentato un percorso di crescita professionale che ci ha permesso di misurare le nostre competenze, di fare ricerca, di avere confronti costruttivi con i colleghi e di sperimentare nuove potenzialità di Figma.
La creazione di questo framework rappresenta il punto di partenza di un percorso di evoluzione continua: stiamo iniziando a testarlo e ci aspettiamo di ricevere nuovi riscontri utili per poterlo ampliare e migliorare sempre di più. I nostri propositi futuri sono di riuscire a concentrarci sull’unicità dei prodotti che andremo a progettare e di focalizzarci maggiormente nella creazione di esperienze utente memorabili e di valore.

Designer

Designer