
Autore
Diego Chierichetti
Designer
10 Ottobre 2023
Dalla progettazione di un’icona in illustrator fino alla generazione di un font icon utilizzabile all’interno del progetto.
Insight

Designer

Grazie alla loro incredibile potenza comunicativa le icone sono un elemento fondamentale nella progettazione di un’interfaccia.
Esse infatti ne migliorano l’usabilità consentendo all’utente di comprendere concetti anche complessi in pochi istanti oltre a ricoprire un ruolo fondamentale nella costruzione dell’identità visiva del prodotto.
Di seguito dunque vi illustrerò il processo che utilizzo per creare e gestire le icone. Questo metodo parte dalla progettazione di un’icona in illustrator fino ad arrivare alla generazione di un font icon che potrà essere così utilizzato all’interno del progetto.
Per via della loro natura, il caso più complesso da affrontare è sicuramente quello delle icone outline, a maggior ragione se la traccia è di un solo pixel (spessore che utilizzo spesso soprattutto nel design di un interfaccia desktop).
Nonostante siano nati molti nuovi software, Adobe illustrator è per me rimasto lo strumento più efficace con cui realizzare le icone.
Per un design ottimale, la dimensione della tavola dovrà tenere conto della grandezza che l’icona dovrà avere una volta inserita nel progetto. Mediamente, per le grafiche di interfacce web complesse, mi affido ad una dimensione della art board di 24×24 px che, tradotti, equivarranno ad una font size per l’appunto di 24 px. Così facendo si potrà garantire una visualizzazione pixel perfect dell’icona.

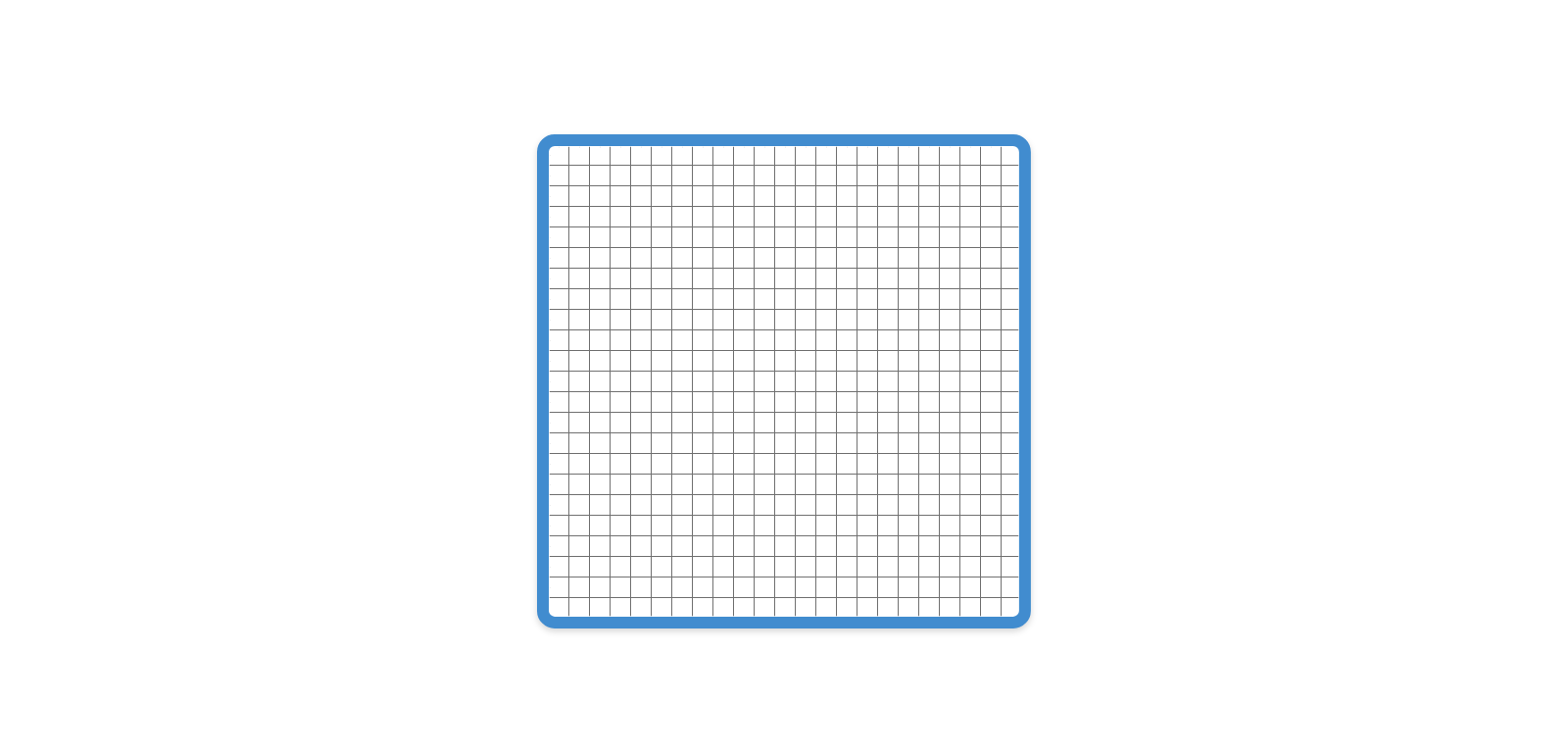
Alcuni elementi di Adobe Illustrator che mi aiutano nella progettazione sono la griglia pixel e l’anteprima pixel. La prima potrà essere impostata agevolmente, anche in corso d’opera, attraverso le preferenze del programma nella sezione guide e griglie (illustrator > preferences > guides & grids…).
In questo pannello si potrà specificare ogni quanti pixel creare la griglia e quante suddivisioni inserire al suo interno. Per il nostro esempio di un’icona outline 24×24 px andremo a impostare 1 px con due suddivisioni. In questo modo potremo avere il riferimento del mezzo pixel che sarà d’aiuto durante la costruzione dei tracciati.
A questo punto saremo pronti per iniziare a disegnare il nostro set di icone aiutati dalla griglia (per visualizzarla: view > show grid) e dall’allinea alla griglia (view > snap to grid).
L’accortezza da tenere nel produrre un’icona pixel perfect sarà quella di disporre il più possibile le linee di costruzione all’interno della griglia pixel in modo da evitare problemi dovuti a l’antialias.

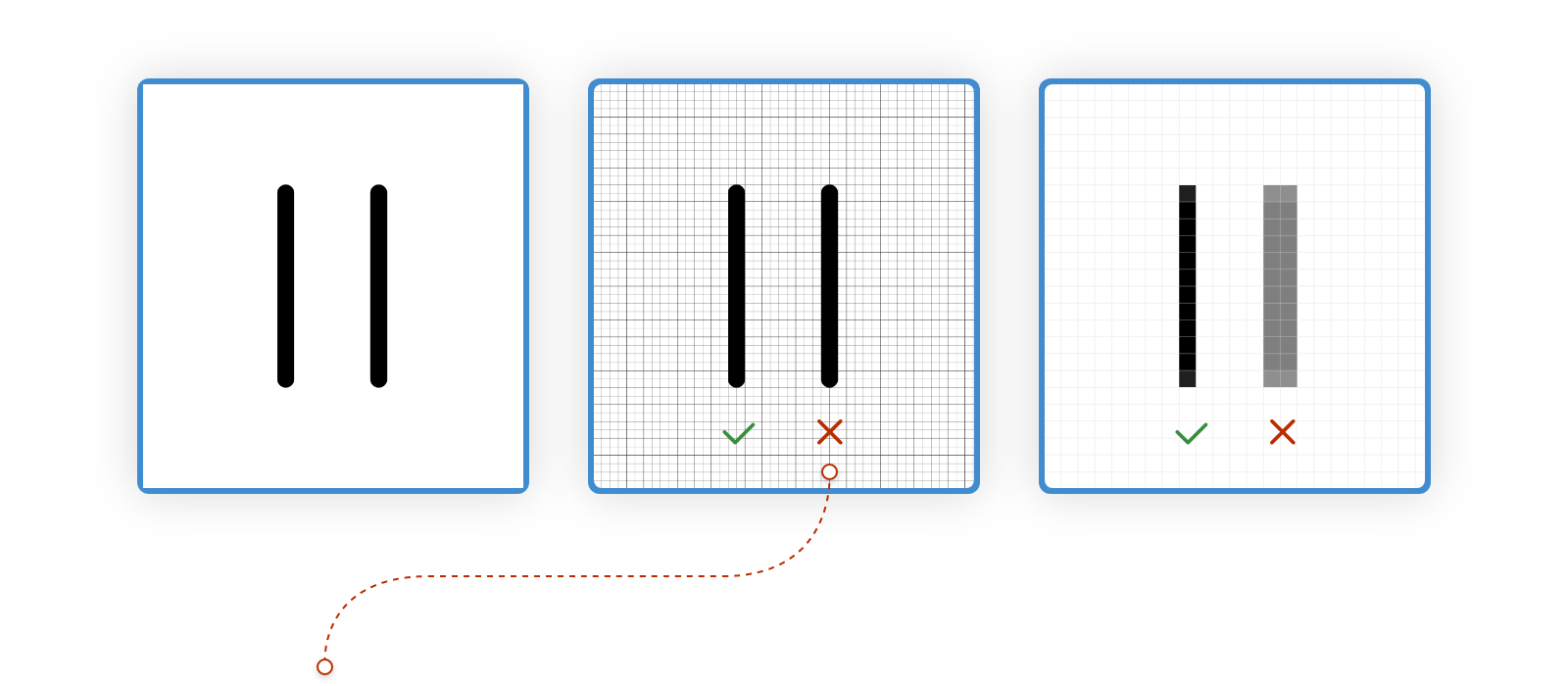
In quest’esempio, molto basico, si può notare come due linee apparentemente identiche in illustrator una volta inserite in pagina verranno renderizzate in maniera differente. In particolare la linea di destra, essendo stata costruita a cavallo tra un pixel e l’altro e avente uno stroke di un solo pixel, perderà definizione una volta riportata ad una dimensione reale.
E’ possibile evitare questi errori facendo un check dell’anteprima pixel direttamente in illustrator (view > pixel preview). Questo strumento è molto utile soprattutto se si lavora con un display retina che, proprio per la sua alta risoluzione, potrebbe non fare emergere queste problematiche di progettazione.
Una volta creato il nostro set di icone potremo procedere alla fase di esportazione.

Fase 2: Esportazione
L’esportazione dipende ovviamente dai casi di utilizzo. La raccomandazione nel caso di file per il web png o jpg è di settare l’export ad una dimensione almeno doppia (x2, x3) rispetto a quella a cui verrà poi visualizzata. Questa procedura ci permetterà di avere definizioni ottimali anche su schermi retina.

Se l’obiettivo è invece la produzione di un font icon allora l’export dovrà essere di file svg. In questo caso, prima di procedere, dovremo avere l’accortezza di espandere e unire i tracciati. Per un processo di export veloce è consigliabile inoltre, già in fase di progettazione, lavorare con un’icona per ogni tavola e nominare l’art board con un identificativo dell’immagine che ospita.
Esistono diversi generatori di font icon gratuiti che permettono di trasformare le tue icone in un font. Ecco alcuni esempi:
Prendendo come caso studio quello di IcoMoon App, saranno sufficienti pochi semplici passaggi per la creazione del font. Basterà infatti importare all’interno dell’applicazione gli svg precedentemente esportati per avere già un’anteprima a monitor del carattere.

A questo punto si potrà nominare il progetto e selezionare le icone desiderate per poi procedere alla generazione del font icon. Si atterrerà quindi in una pagina di preview dove si potranno apportare le ultime modifiche (Ad es. la nomenclatura delle singole icone e del font, la versione) prima di procedere al download del nostro font icon.

Verrà scaricato un pacchetto zip contenente:
Con questi tre semplici passaggi potrete dunque integrare le icone che avete progettato all’interno della vostra interfaccia web.

Designer